Samstag, 31. Dezember 2011
Vektorgrafik vom Feinsten II: Maria Zaikina
Quelle: http://cyberbrothers.tv/user/1789/works#maria_zaikina/5639
Aufgabe:
Wähle 3 verschiedene Bilder aus und analysiere Farbklima, Bedeutungsinhalt und Wirkung... ;o)
Sonntag, 18. Dezember 2011
Urheberrecht Klappe die 2.
http://www.bpb.de/themen/0GNUL9,0,0,Urheberrecht.html
(Bundeszentrale für politische Bildung)
http://www.gesetze-im-internet.de/urhg/
(Bundesministerium der Justiz)
(Bundeszentrale für politische Bildung)
http://www.gesetze-im-internet.de/urhg/
(Bundesministerium der Justiz)
Benutzerfreundlichkeit im Screendesign: (usability)
Metaphern verwenden: http://www.kommdesign.de/texte/metaphern.htm
Konventionen erfüllen (erwartungskonform sein:) http://www.kommdesign.de/texte/din.htm#Erwartungskonformit%E4t
Steuerbarkeit (Möglichkeiten des Feedback): http://www.kommdesign.de/texte/din.htm#Steuerbarkeit
Konsistenz zeigen (auf allen Seiten gleich bzw. ähnlich gestaltete Screendesign-Elemente einsetzen): http://www.mediencommunity.de/content/konsistenz-und-durchg%C3%A4ngigkeit
Interaktivität ermöglichen
und last but not least: die Grundregeln der Barrierearmut (accessibility) anwenden.
Konventionen erfüllen (erwartungskonform sein:) http://www.kommdesign.de/texte/din.htm#Erwartungskonformit%E4t
Steuerbarkeit (Möglichkeiten des Feedback): http://www.kommdesign.de/texte/din.htm#Steuerbarkeit
Konsistenz zeigen (auf allen Seiten gleich bzw. ähnlich gestaltete Screendesign-Elemente einsetzen): http://www.mediencommunity.de/content/konsistenz-und-durchg%C3%A4ngigkeit
Interaktivität ermöglichen
und last but not least: die Grundregeln der Barrierearmut (accessibility) anwenden.
AIDA und Motivation im Webdesign
Aufmerksamkeit erregen mit Hilfe von Eyecatchern, Interesse wecken durch persönliche Ansprache - "Desire" treffen geht nur über direktes, persönliches Ansprechen der "Zielgruppe" mit ihren Bedürfnissen und Motivationen.
Warum handeln Menschen? Je nach Alter und Milieu kann die Bedürfnislage sehr unterschiedlich sein.
Die Psychologie unterscheidet grundsätzlich 16 Basismotivationen (vgl. auch: Bedürfnispyramide nach Abraham Maslow!):
(Quelle: http://www.kommdesign.de/texte/motivation.htm#Basismotivationen)
Warum handeln Menschen? Je nach Alter und Milieu kann die Bedürfnislage sehr unterschiedlich sein.
Die Psychologie unterscheidet grundsätzlich 16 Basismotivationen (vgl. auch: Bedürfnispyramide nach Abraham Maslow!):
(Quelle: http://www.kommdesign.de/texte/motivation.htm#Basismotivationen)
Mittwoch, 30. November 2011
Eigener Schriftfont kostenlos
Wer seine Englischkenntnisse sinnvoll anwenden möchte,
findet unter myscriptfont.com eine Anleitung, wie ein eigener Schriftfont kreiert werden kann.
Viel Spaß!
findet unter myscriptfont.com eine Anleitung, wie ein eigener Schriftfont kreiert werden kann.
Viel Spaß!
Donnerstag, 24. November 2011
Donnerstag, 17. November 2011
Dienstag, 15. November 2011
Samstag, 12. November 2011
Übungsaufgabe Logodesign
Aufgabe:
Schritt 1) 3 bekannte Wortmarken suchen
Schritt 2) Das eigene Signet/Logo im Stil dieser Marke(n) scribbeln.
Schritt 3) Farben, Schrift oder (Grund-)Format der Scribbles so verändern,
dass das Zeichen danach besser zum eigenen Image (Projekt) passt.
Schritt 4) Semiotische Analyse/n der Scribbles und Auswahl
des am besten passenden Zeichens.
Schritt 5) Scribbles ansprechend auf DINA3-Karton (für Mappe) anordnen und
zusammen mit der Analyse abgeben.
(Schritt 4 und 5 als "Besondere Lernleistung")
Beispiel:
Schritt 1) 3 bekannte Wortmarken suchen
Schritt 2) Das eigene Signet/Logo im Stil dieser Marke(n) scribbeln.
Schritt 3) Farben, Schrift oder (Grund-)Format der Scribbles so verändern,
dass das Zeichen danach besser zum eigenen Image (Projekt) passt.
Schritt 4) Semiotische Analyse/n der Scribbles und Auswahl
des am besten passenden Zeichens.
Schritt 5) Scribbles ansprechend auf DINA3-Karton (für Mappe) anordnen und
zusammen mit der Analyse abgeben.
(Schritt 4 und 5 als "Besondere Lernleistung")
Beispiel:
Mittwoch, 9. November 2011
Sonntag, 30. Oktober 2011
MINDcontrol - Werkschau 2010 HS Mannheim
"... Ich glaube, wenn man sein Steckenpferd findet, also seine Nische, dann... hat man's gut, also ich kenn' viele Leute, die selbstständig sind, aber die einfach gut sind in dem, was sie tun... die haben Aufträge ohne Ende... und dann seh' ich halt Leute, die von einem Bewerbungsgespräch zum nächsten dümpeln und keinen Job finden... die aber auch so alles anreißen, aber nicht wirklich dann mal sagen >> OK, DAS WILL ICH JETZT MACHEN!<< "
Samstag, 29. Oktober 2011
Design Basics
Beim Googlen zu dem Suchbegriff "Formkontraste" fand ich eine sehr schön gestaltete, übersichtliche pdf mit dem Titel "Form und Farbe" - eine Bachelorabeit mit dem (sehr gelungenen!) Ziel der Neugestaltung eines Gestaltungsgrundlagen-Buches.
Autor: Sascha Klein, www.designbasics.de
Autor: Sascha Klein, www.designbasics.de
Montag, 24. Oktober 2011
Donnerstag, 6. Oktober 2011
Nomen est Omen
Zitat aus dem Blog "Zeichen des Marktes":
"Namen für Marken und Produkte werden entwickelt, um in der Zielgruppe Assoziationen und Erwartungshaltungen zu wecken. Sie bilden eine Reduktion der Attribute in codierter Form und tragen damit auch zum Image bei. Wichtig ist demnach, dass (nicht nur) die Zielgruppe den Namen richtig decodiert und versteht.
Die Namenskreationen sollen motivieren, stimulieren und sympathisch sein. ..."
"Namen für Marken und Produkte werden entwickelt, um in der Zielgruppe Assoziationen und Erwartungshaltungen zu wecken. Sie bilden eine Reduktion der Attribute in codierter Form und tragen damit auch zum Image bei. Wichtig ist demnach, dass (nicht nur) die Zielgruppe den Namen richtig decodiert und versteht.
Man kann Marken- und Produktnamen in mehrere Kategorien einteilen:
- Übernahmen aus dem natürlichen Sprachbestand, lexikalische Übernahmen, geografische oder auch Personennamen: z.B. Seat Ibiza, Citroen C3 Picasso, Vöslauer Balance, Brunch, Die leichte Muh, Dreh & Drink, Claro, Clever, Magnum, Eskimo, iglo, Kuchenmeister, Waldquelle etc.
- Eigennamen: z.B. Melitta, Fürst Metternich, Mercedes etc.
- Buchstabenfolgen, Initialen, Zahlen: z.B. BMW, BMW 1er, Audi A3, VW, IBM etc.
- Verfremdete oder abgewandelte Formen: z.B. Ford Ka, Optiwell, Activia, Cremefine, Bio.k, Tassimo, Frosta etc.
- Kunstwörter mit starker Verfremdung, Neologismen: z.B. Nissan Qashqai, Froop, Pampers, Milka, Soletti, Labello etc.
Künstlich kreierte Marken- oder Produktnamen
Die fünfte Kategorie ist spannend, da der ihnen zugrunde liegende semantische bzw. symbolische Wert durch die phonetischen Attribute übertragen wird. Sie generieren neue sprachliche Symbole. Studien belegen, dass Buchstaben und deren Kombinationen unterschiedliche Konnotationen bezüglich Größe, Form, Helligkeit und Gesamteindruck eines Objektes erzeugen. Die Buchstaben <a> und <o> symbolisieren Tiefe und Größe, <i> hingegen ruft die Vorstellung von kleinen Dingen hervor. Bei den Konsonanten unterscheidet man weichklingende, stimmhafte Laute wie <d>, <l>, <m>, <n>, <w> und harte, stimmlose Laute wie <f>, <k>, <r>, <t>, <p>. Die weichen Konsonanten wecken Assoziationen von Harmonie, Weichheit, Sanftheit und auch Weiblichkeit während die harten Konsonanten mit Härte, Dynamik, Elan, Kraft und Männlichkeit in Verbindung stehen.Die Namenskreationen sollen motivieren, stimulieren und sympathisch sein. ..."
Mittwoch, 5. Oktober 2011
Prägnanz
Prägnanz - das ist eine gesunde Mischung (oder "Balance") aus den Gegensatzpaaren
Einfachheit und Komplexität
Geordnetheit und Zufälligkeit
Banalität und Originalität
Geordnetheit und Zufälligkeit
Banalität und Originalität
schrieb J. Michael Matthaei
in seinem Grundlagenwerk "Grundfragen des Grafik Design"(1988)
Moodboards
"Kleine Anleitung für Moodboards
http://sofa-blog.blogspot.com/2008/11/kleine-anleitung-fr-moodboards.html
Einfache Beispiele und Definition für Moodboards im Bereich der Innenraumgestaltung."
Beachtlich auch die weiterführenden Links!!
Hinweis von: Roman Wagner in:
http://lehrerfortbildung-bw.de/kompetenzen/gestaltung/forum_m_g/02_newsletter/
Danke!!
http://sofa-blog.blogspot.com/2008/11/kleine-anleitung-fr-moodboards.html
Einfache Beispiele und Definition für Moodboards im Bereich der Innenraumgestaltung."
Beachtlich auch die weiterführenden Links!!
Hinweis von: Roman Wagner in:
http://lehrerfortbildung-bw.de/kompetenzen/gestaltung/forum_m_g/02_newsletter/
Danke!!
Marke Marketing Brandmarken Merken Marktwert
http://www.marketingblogger.de/2007/07/puzzle-im-kopf-was-macht-marken-erfolgreich/
Marke / Marketing / Brandmarken / Merken / Marktwert / Mark und Bein / Deutsche Mark / Markierung / Gemarkung / Mark Brandenburg / Bemerken / Anmerkung / merklich / markig / merkwürdig ...
http://marken-gedanken.de/
Forschungsberichte zum Thema Marketing (TU Braunschweig)
Marke / Marketing / Brandmarken / Merken / Marktwert / Mark und Bein / Deutsche Mark / Markierung / Gemarkung / Mark Brandenburg / Bemerken / Anmerkung / merklich / markig / merkwürdig ...
http://marken-gedanken.de/
Forschungsberichte zum Thema Marketing (TU Braunschweig)
Donnerstag, 29. September 2011
Mittwoch, 7. September 2011
Donnerstag, 1. September 2011
Einführung in HTML und CSS
Zur Einführung in die Thematik "Bauen barrierearmer Webseiten mit HTML und CSS"
finden sich auf seiner Seite "Infotekten.de" eine Reihe sehr gut verständlicher, vor Jahren in der Zeitschrift "CHIP"erschienener Artikel des Autors der "little boxes"-Bücher, Peter Müller.
finden sich auf seiner Seite "Infotekten.de" eine Reihe sehr gut verständlicher, vor Jahren in der Zeitschrift "CHIP"erschienener Artikel des Autors der "little boxes"-Bücher, Peter Müller.
Mittwoch, 10. August 2011
Logo Design Diskurs
Eine interessante Diskussion rund um das Thema "Logo Design" entspinnt sich aktuell auf dem Blog des Design Tagebuchs von Achim Schaffrina.
Wer schreibt seine Meinung dazu?
Donnerstag, 16. Juni 2011
Sonntag, 12. Juni 2011
Mittwoch, 8. Juni 2011
Screendesign Beispiele
Zahlreiche aktuelle Webseiten als Referenzen der entsprechenden
Designer finden sich hier: http://www.1000webdesigner.com/
Designer finden sich hier: http://www.1000webdesigner.com/
Montag, 6. Juni 2011
Dreiakt-Modell
Auf den Seiten von BR-online findet man ein geniales Dossier zum Thema Drehbuch:
"Die Archetypen", "Heldenreise" und die Flash Animation
unter "Das Dreiakt-Modell": "Der Held zwischen Hoch und Tief".
Montag, 30. Mai 2011
Montag, 2. Mai 2011
12 Designtendenzen des 20. Jahrhunderts: Plakate...
... und viele weitere interessante Seiten mit tollen vorbildlichen Arbeiten
aus dem Bereich der Mediengestaltung (F.-v.-Steinbeis-Schule Ulm).
Samstag, 30. April 2011
Dienstag, 12. April 2011
Workshop zur Animation einer gehenden Figur
Auf den Seiten "mediamanual.at" des österreichischen Bundesministeriums für Unterricht, Kunst und Kultur gibt es einen Einführungsworkshop zu "Animation", verschiedene Animationssequenzen und auch eine pdf zu 10 Phasen einer gehenden Figur.
Viel Spaß damit!
Sonntag, 10. April 2011
Orientierungs- und Leitsysteme II
Den gesuchten Weg zeigen
"Übersichtliche und verständlich gestaltete Leitsysteme ermöglichen eine schnelle Orientierung in Immobilien, Gewerbe- und Parkanlagen. Besonders in stark frequentierten Einrichtungen wie öffentlichen Gebäuden, Kliniken und Firmenzentralen erleichtern sie die Lokalisierung gesuchter Ziele und geben exakte Auskunft über aktuelle Positionen."
UV2: Kreuzberg Quartiersbüro
Reduktion
"In Abhängigkeit vom jeweiligen Standort werden nur die Informationen angeboten, die der Betrachter für einen schnellen Überblick benötigt. Denn komplexe und das letzte Detail darstellende Übersichtspläne, erschweren die Orientierung und führen zu Verwirrung."
Abstraktion
"Gute Orientierungssysteme basieren auf der genauen Wiedergabe der reellen Umgebung, vereinfachen diese aber in einer Weise, dass selbst Ortsunkundige ohne Umwege zum Ziel finden. Durch die Verwendung themenbezogener Farben und bekannter Symbole (Piktogramme) wird Orientierung zum System."
Übersicht
"Übersichtspläne erfüllen einen hohen Anspruch an Verständlichkeit, bei gleichzeitiger Dichte an Information. Sie stellen beispielsweise bei der Abbildung von U-Bahn-Plänen nicht die städtebauliche Realität dar, sondern veranschaulichen die Verbindungen unterschiedlicher Standorte. Ziel ist dabei die verständliche Aufbereitung von Zusammenhängen und zu Grunde liegenden öffentlichen Verkehrssystemen."
Quelle: http://www.ppks.net/werbeproduktion-berlin/orientierungssysteme.htm
Umsetzung
Orientierungs- und Leitsysteme visualisieren real existierende Umgebungen in anschaulicher Weise. Wie kann ein solches System entwickelt werden?
"Übersichtliche und verständlich gestaltete Leitsysteme ermöglichen eine schnelle Orientierung in Immobilien, Gewerbe- und Parkanlagen. Besonders in stark frequentierten Einrichtungen wie öffentlichen Gebäuden, Kliniken und Firmenzentralen erleichtern sie die Lokalisierung gesuchter Ziele und geben exakte Auskunft über aktuelle Positionen."
UV2: Kreuzberg Quartiersbüro
Reduktion
"In Abhängigkeit vom jeweiligen Standort werden nur die Informationen angeboten, die der Betrachter für einen schnellen Überblick benötigt. Denn komplexe und das letzte Detail darstellende Übersichtspläne, erschweren die Orientierung und führen zu Verwirrung."
Abstraktion
"Gute Orientierungssysteme basieren auf der genauen Wiedergabe der reellen Umgebung, vereinfachen diese aber in einer Weise, dass selbst Ortsunkundige ohne Umwege zum Ziel finden. Durch die Verwendung themenbezogener Farben und bekannter Symbole (Piktogramme) wird Orientierung zum System."
Übersicht
"Übersichtspläne erfüllen einen hohen Anspruch an Verständlichkeit, bei gleichzeitiger Dichte an Information. Sie stellen beispielsweise bei der Abbildung von U-Bahn-Plänen nicht die städtebauliche Realität dar, sondern veranschaulichen die Verbindungen unterschiedlicher Standorte. Ziel ist dabei die verständliche Aufbereitung von Zusammenhängen und zu Grunde liegenden öffentlichen Verkehrssystemen."
Quelle: http://www.ppks.net/werbeproduktion-berlin/orientierungssysteme.htm
Umsetzung
Orientierungs- und Leitsysteme visualisieren real existierende Umgebungen in anschaulicher Weise. Wie kann ein solches System entwickelt werden?
- Analyse des Objektes bzw. der Umgebung.
- Analyse von Plänen und Karten.
- Konzeptentwicklung, z.B. mit Hilfe von Mind-Maps.
- Orientierung am vorhandenen CD: Farbklima, Logo und Schrift.
- Konzipierung der Schilder.
(Elemente: Richtungspfeil, Text, Piktogramme, Logos). - Umsetzung des Konzeptes in Entwürfe,
Festlegen von Materialien, Farben und Schriften. - Produktion von Modellen bzw. Prototypen.
- Realisierung vor Ort.
Freitag, 8. April 2011
Informationsgrafik
"Die Inhalte dieser Newsmap werden aus Google News generiert, sollen diese aber weder ersetzen noch repräsentieren. Sie verschafft einen Überblick über einzelne Themenbereiche und deren Menge im Verhältnis zum gesamten Informationsangebot. Mit dieser Internetseite möchte der Autor Marcos Weskamp einen ironischen Blick auf die Ausrichtung und Schwerpunkte von Nachrichten ermöglichen." Quelle
Donnerstag, 7. April 2011
Datenbilder (Diagramme) einfach und schnell mit Illustrator erstellen
In der Werkzeugleiste lässt sich im Diagrammwähler das passende Konzept auswählen,
beispielsweise ein Kreisdiagramm. Klickt man mit der Maus in die Zeichenfläche, so öffnet sich zunächst ein Fenster, in dem sich die Diagramm-Größe voreinstellen lässt.
Bei einem Klick auf OK, entstehen dann gleichzeitig ein (schwarzes) Datenbild
und eine Datenliste, in die sich Zahlenwerte eingeben lassen.
Nach Beenden der Zahlen-Eingabe und Klicken des "Anwenden"-Häkchens rechts oben im Zahlenmenü
ensteht ein Datenbild aus (gruppierten, geschlossenen) Pfaden, angelegt in verschiedenen Grauwerten, welche sich nun einfach nach Wunsch (beispielsweise passend zum CD des Herausgebers) einfärben lassen.
Texte lassen sich natürlich jederzeit nach Belieben ergänzen (Schriftart passend zum CD)
Empfehlenswert ist auch, die Grafik in verschiedene Ebenen zu gliedern: hier z.B. je eine für den Kreis, die Textelemente und die Hervorhebung.
Dienstag, 5. April 2011
Datenbilder im Vergleich
Welche ist qualitativ besser - warum!? Wo könnte noch optimiert werden?
Freitag, 1. April 2011
Samstag, 26. März 2011
Informationsgrafiken II
Infografiken, die klare und eindeutige Aussagen machen bewirken, dass sie "ankommen", verstanden werden und die beabsichtigte Wirkung erzielen. "klar und eindeutig" heißt:
1) Sag' die Wahrheit!
Schmücke Deine Daten nicht aus! Dekorative Elemente lenken von der Hauptaussage ab.
Sei sachlich und informativ! Stelle auf Nachfrage sämtliche Daten und Quellen zur Verfügung!
Das sorgt für Glaubwürdigkeit und Vertrauen- die Basis jeden Erfolgs.
2) Komm' auf den Punkt!
Formuliere das Fazit, welches Dein Publikum ziehen soll!
(Dazu musst du es selbst natürlich auch kennen!)
3) Suche die richtigen Mittel!
Wähle zu den Daten passende Konzepte und Gestaltungsmittel.
(Konzepte sind z.B. abstrakte wie "linearer Fluss", "zirkulärer Fluss", Strukturen, Cluster, Strahlen oder konkrete wie Datenbilder (Diagramme), Landkarten, Enthüllungsgrafiken, Darstellungen von Prozessen;
Gestaltungsmittel z.B. sind Raster, Maßstäbe, Farben, Flächen, Fotografien, Schrift...)
4) Hebe das Wichtige hervor!
Gliedere die Grafik in eine Hintergrund-, eine Datenebene und die Hervorhebung.
5) Sorge für Einfachheit!
Stelle Informationen nur einmal dar.
Vermeide "doppelt Gemoppeltes".
Lass' alles Überflüssige weg.
(Quelle: Nancy Duarte, "Slideology", S. 62ff)
Freitag, 18. März 2011
Donnerstag, 17. März 2011
Informationsgrafiken I
Wie kommt es, dass wir aus "wirklich guten" Infografiken in kürzester Zeit eine Menge Informationen erfassen können? "Wirklich gute" Infografiken folgen einer Anzahl sinnvoller Regeln:
- die Grafik vermittelt eine HAUPTAUSSAGE.
- die Informationen werden so zueinander in Beziehung gesetzt, dass die Hauptaussage deutlich wird, z.B. mit Hilfe von VERGLEICHEN.
- der Grafik liegt ein (oder mehrere) KONZEPT(e) zugrunde, die den Inhalt verdeutlichen.
(z.B. das Konzept "linearer Fluss", "zirkulärer Fluss", "Cluster", "Enthüllung" ...)
- es gibt abstrakte und realistische (konkrete) Konzepte
- Konzepte können überlagert werden (z.B. Landkarte + Fluss)
- bei Bedarf unterstreicht eine Legende oder ein (kurzer) Text die Bildaussage
- Farben werden als Ordnungsmittel eingesetzt
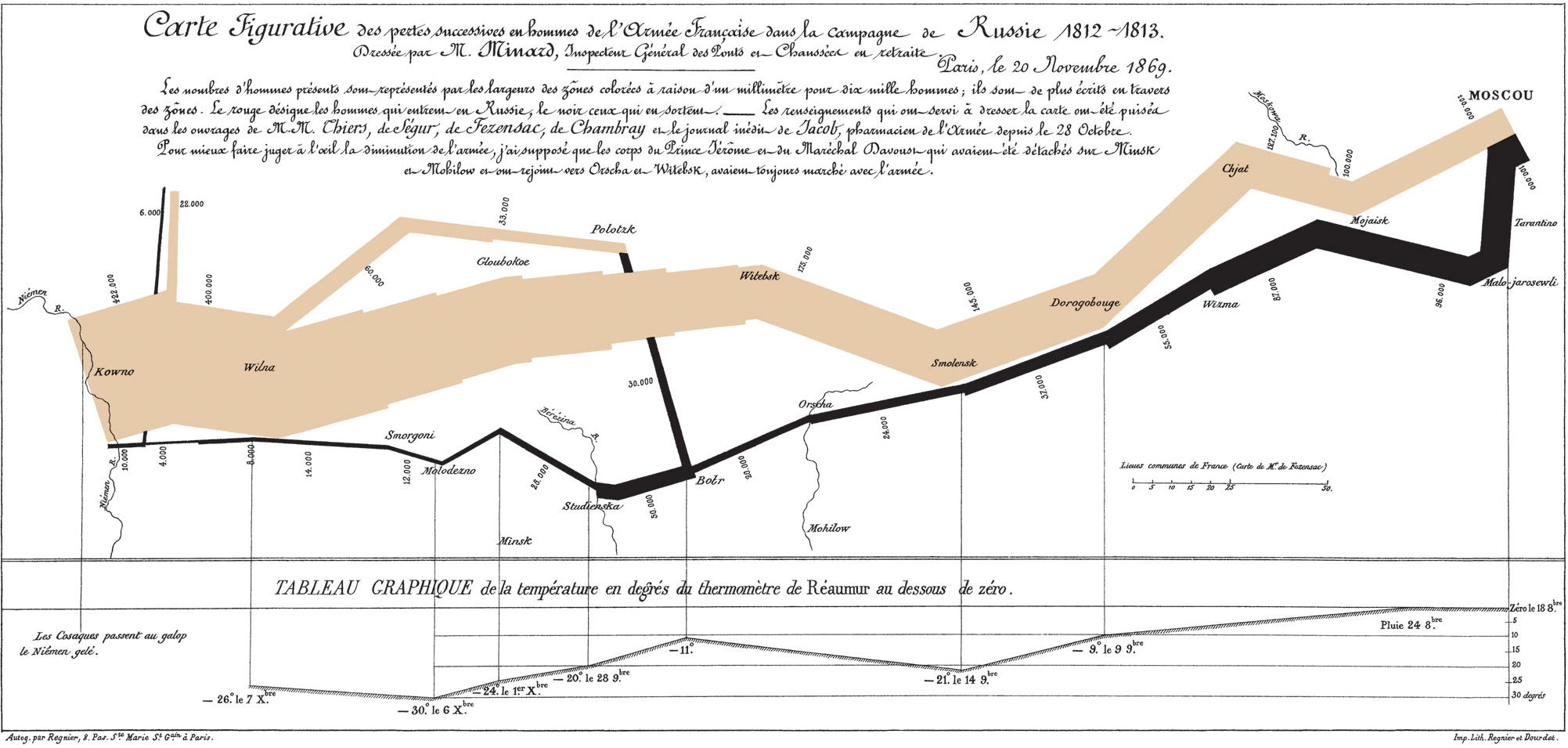
Als „vermutlich beste Infografik aller Zeiten“bezeichnet Edward Tufte Charles' Minards Infografik über Napoleon's Russlandfeldzug:
- die Grafik vermittelt eine HAUPTAUSSAGE.
- die Informationen werden so zueinander in Beziehung gesetzt, dass die Hauptaussage deutlich wird, z.B. mit Hilfe von VERGLEICHEN.
- der Grafik liegt ein (oder mehrere) KONZEPT(e) zugrunde, die den Inhalt verdeutlichen.
(z.B. das Konzept "linearer Fluss", "zirkulärer Fluss", "Cluster", "Enthüllung" ...)
- es gibt abstrakte und realistische (konkrete) Konzepte
- Konzepte können überlagert werden (z.B. Landkarte + Fluss)
- bei Bedarf unterstreicht eine Legende oder ein (kurzer) Text die Bildaussage
- Farben werden als Ordnungsmittel eingesetzt
Als „vermutlich beste Infografik aller Zeiten“bezeichnet Edward Tufte Charles' Minards Infografik über Napoleon's Russlandfeldzug:
Montag, 7. Februar 2011
Werbung II
Propaganda, Public Relations und Produktwerbung -
3P. 3 verschiedene Arten von Werbung.
Während PROPAGANDA letztendlich für eine Werthaltung wirbt (beispielsweise die einer politischen Partei, Konfession oder Bewegung ("Ökos"), hat PUBLIC RELATIONS zum Ziel, das Ansehen einer Person, eines Unternehmens oder einer Organisation zu verbessern (im Blick auf "Zielgruppen"). PRODUKTWERBUNG (Wirtschaftswerbung) will am "Markt" den unmittelbaren oder langfristigen Absatz eines Produktes steigern.
(Quelle: Schäffer/Pöschel, Handbuch der Werbeplanung, 2003)
3P. 3 verschiedene Arten von Werbung.
Während PROPAGANDA letztendlich für eine Werthaltung wirbt (beispielsweise die einer politischen Partei, Konfession oder Bewegung ("Ökos"), hat PUBLIC RELATIONS zum Ziel, das Ansehen einer Person, eines Unternehmens oder einer Organisation zu verbessern (im Blick auf "Zielgruppen"). PRODUKTWERBUNG (Wirtschaftswerbung) will am "Markt" den unmittelbaren oder langfristigen Absatz eines Produktes steigern.
(Quelle: Schäffer/Pöschel, Handbuch der Werbeplanung, 2003)
Freitag, 28. Januar 2011
Preisträger für Kalender "Zeitgleich"
Der Jahresplaner "Zeitgleich" des Grafikdesignbüros "425" bekam soeben den Internationalen Kodak Fotokalenderpreis 2011 zuerkannt - gleichzeitig verfügt das Büro über eine vorbildliche Website und zeigt zahlreiche aktuelle Designs, vom Logo bis zum Infoflyer. Durchklicken!
Samstag, 8. Januar 2011
Die Kreativmaschine anwerfen: Kopf, Bauch, Hand und Rechner
Wie funktioniert die Kreativmaschine?
Die "Ideen-Ebene" Kopf-Bauch steht in Wechsel-Beziehung zur "Werkzeug-Ebene" Hand-Computer. Dieses Zusammenspiel ermöglicht lustvolle, energiegeladene Gestaltungsprozesse: je nach Impuls werden die einzelnen "Baugruppen" abwechselnd eingesetzt und so kann die "Kreativmaschine", das System aus den Antrieben "Kopf" und "Bauch" und den Werkzeugen "Hand" und "Computer" je nach Bedarf ständig "am Laufen" gehalten- oder auch ein- bzw ausgeschaltet werden.
Inspiration entsteht aus dem Wechselspiel von Kopf und Bauch, Output ergibt sich aus dem Wechselspiel von handwerklichen und rechnergestützten Techniken.
Wenn die Ideen ausgehen, fangen die Gestalter scheinbar "ziellos" an zu spielen (Bauch), wenn sie des Spielens müde sind, analysieren sie und suchen bewusst nach Regeln und Systemen (Kopf). Können sie nicht mehr stillsitzen, wenden sie handwerkliche Techniken an (Hand), wenn sie Ruhe brauchen und still sitzen wollen, gehen sie an den Rechner (Computer).
Wichtig: nicht vor der Zeit "flüchten", sich nicht allzu früh anstrengenderen Phasen entziehen- aber auch wichtig: nicht zu lang(atmig) sich unproduktiv "festbeißen" und lustlos in der Routine verlieren.
Am Besten funktioniert die Kreativmaschine nach der Erfahrung ihrer Erfinder in einem von Vorgaben umschlossenen "Kreativraum", an dem jedoch immer ein Hintertürchen offen steht, das Ideenfreiheit zulässt.
(Mehr dazu auf der Webseite der Autoren: auf den Screenshot klicken.)
Freitag, 7. Januar 2011
Grundlagen der Fotografie: Kontraste
http://www.mediaculture-online.de/Kontraste.504.0.htmlhttp://www.mediaculture-online.de/Kontraste.504.0.html
Donnerstag, 6. Januar 2011
Grundlagen der Fotografie
Hier ein empfehlenswerter Blog zum Thema Fotografie. Der Blog nennt sich "Kwerfeldein.de" und wird von Martin Gommel herausgegeben, einem erfolgreichen jungen Fotografen aus Karlsruhe.
Abonnieren
Posts (Atom)


































 Grafiken: R. Boizo
Grafiken: R. Boizo